Consulta acerca del modelo DOM
¿QUE ES EL MODELO DOM?
El modelo DOM traducido al español significa Modelo de Objetos del Documento en donde viene siendo una interfaz de programacion
que nos permite crear, cambiar o eliminar elementos del documento, en donde es una estructura jerárquica donde
existen varios objetos y unos dependen de otros, tambien se le pueden agregar eventos para hacer que
la pagina sea mas dinamica.
Los objetos pertenecientes al DOM modelizan lo que viene siendo la ventana del navegador
como el historial, el documento o pagina web, y todos los elementos que pueda tener por dentro una propia pagina web.
Por ejemplo parrafos, divisiones, tablas, formularios y sus campos, etc.
A través del DOM, por medio del Javascript se puede acceder a cualquier de estos elementos para alterar sus propiedades y/o invocar sus metodos.
El DOM esta definido y administrado por W3C por lo que los navegadores aplican las especificaciones del WOrld Wide Web Consortium para poder dar soporte
al DOM en sus aplicaciones.
El DOM permite modificar las paginas web de HTML y tambien documentos XML.
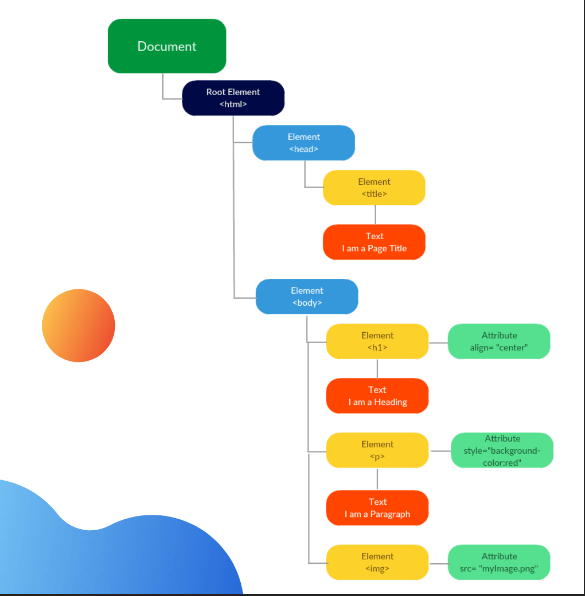
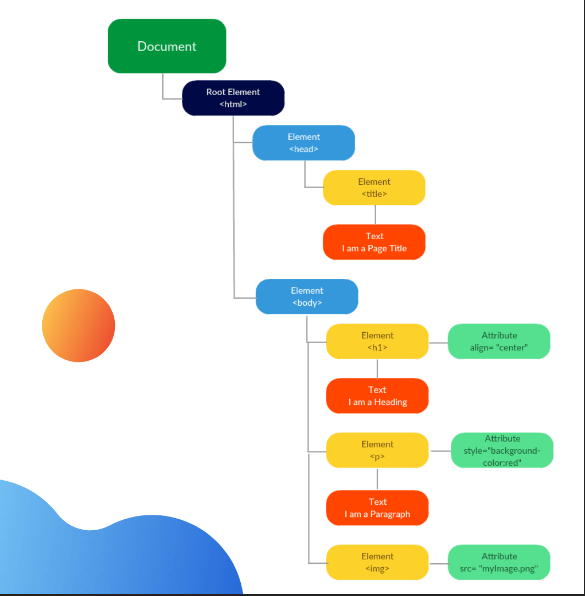
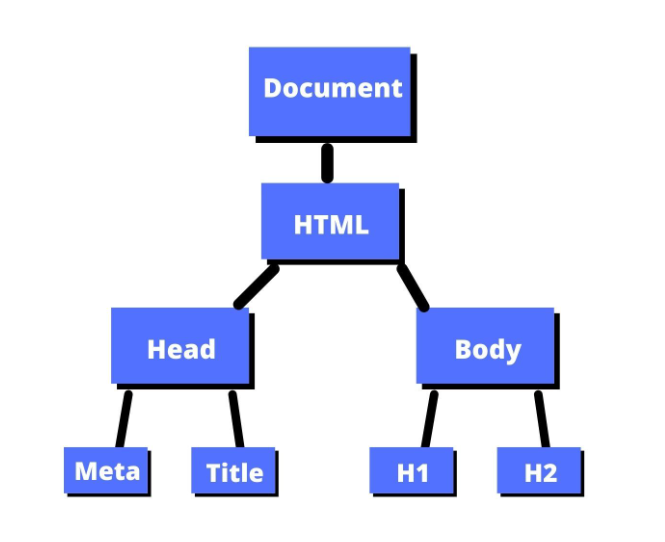
El ejemplo del modelo DOM se puede apreciar en la imagen, se visualiza al documento HTML como si fuera un arbol en el cual contiene 3 nodos, que viene siendo el HTML, la cabeza
(HEAD) y el cuerpo (BODY).
En donde podemos visualizar que el HTML tiene dos hijos, que vienen siendo la cabeza (HEAD) y el cuerpo (BODY); y a la vez la cabeza
(HEAD) y el cuerpo (BODY) tienen sus propios hijos.
- Devolverse a la pagina de Hoja de vida:
Dar click justo aqui